MyINSEAD
Mobile App
Product design, art direction
Role: Design Lead
Market: Global
Team: MING Labs Asia
Date: Feb 2023
MyINSEAD is a web-based platform designed to provide INSEAD alumni and students with easy access to vital academic, administrative, and events-related information pertaining to the institution. Recognizing the need to further enhance user experience and introduce new features, INSEAD set out to develop a mobile app version of MyINSEAD. This app aimed to serve as an indispensable tool for the expansive community of INSEAD students and alumni, offering an improved and seamless experience on-the-go. By expanding the platform to mobile devices, INSEAD sought to empower its community with convenient access to relevant resources and facilitate seamless engagement with the institution's offerings.
As the lead designer of this project, I assumed a multifaceted role encompassing various aspects of the project's development. I was heavily involved during the business development process, and proposing methodologies and processes. Additionally, I conducted comprehensive requirements analysis, leveraging my expertise to offer valuable insights and recommendations. I also provided consulting services for product and UX design, advising on best practices and strategies to optimize the user experience.

Onboarding and kick off
Before commencing the project, our team embarked on a thorough exploration of the existing features of the MyINSEAD web app, as well as the new feature requirements for the mobile application. To gain deeper insights and align our understanding with the client's expectations, we conducted multiple workshops with the product team at their Singapore campus.
Once equipped with a comprehensive understanding of the project's scope, we initiated the project with an internal stakeholders kick-off workshop. This session served as an opportunity to delve into the client's vision, goals, and challenges, enabling us to establish key guiding principles that would shape our art direction. By actively engaging with the stakeholders, we fostered a collaborative environment, ensuring that our design solutions would effectively address their needs and aspirations.

Mapping out all the features on Miro, and going through all our questions with INSEAD team.
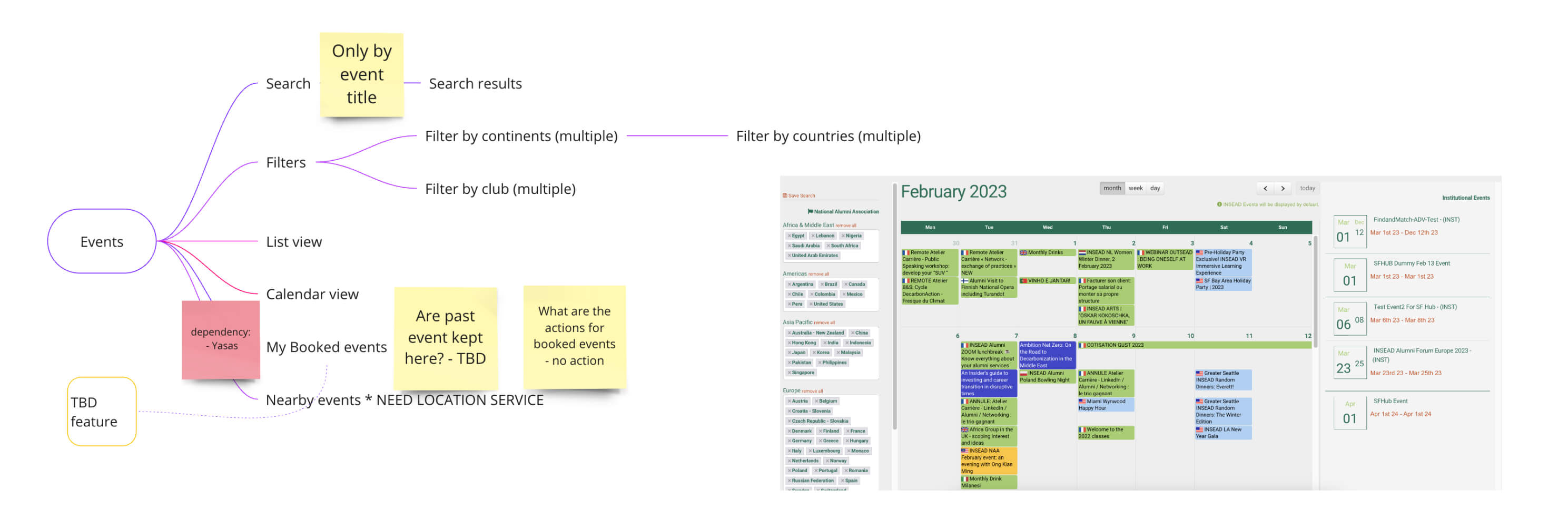
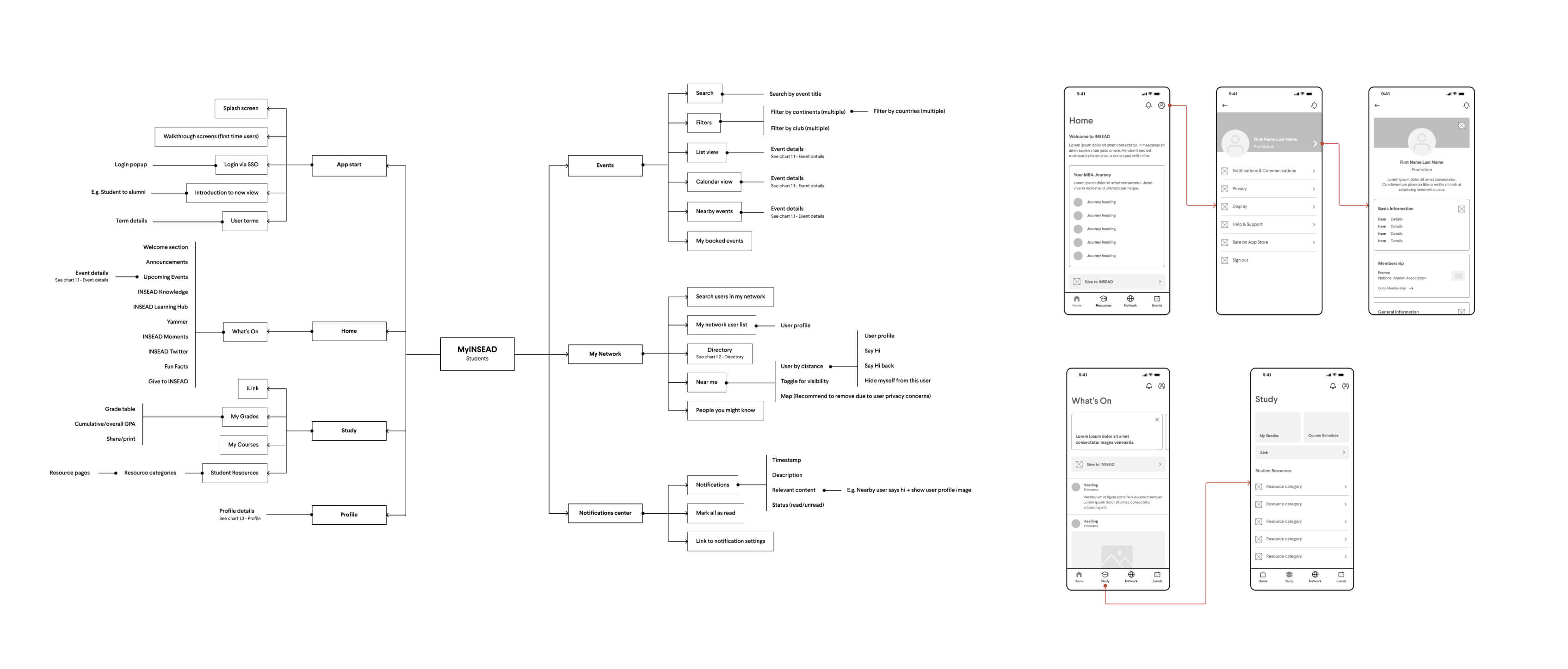
Information Architecture
We reviewed the SOW feature list and conducted a content inventory of the current MyINSEAD web. Collaborating closely with INSEAD, we gained a thorough understanding of their needs, enabling us to define and prioritise the key features of the app. Armed with extensive product knowledge, we proceeded to map out the information architecture. The objectives of the IA were to: to align the product, UX, and tech team on all the features and content, and to map out all the content of the system so that it is easier for UX designers to design the content hierarchy.

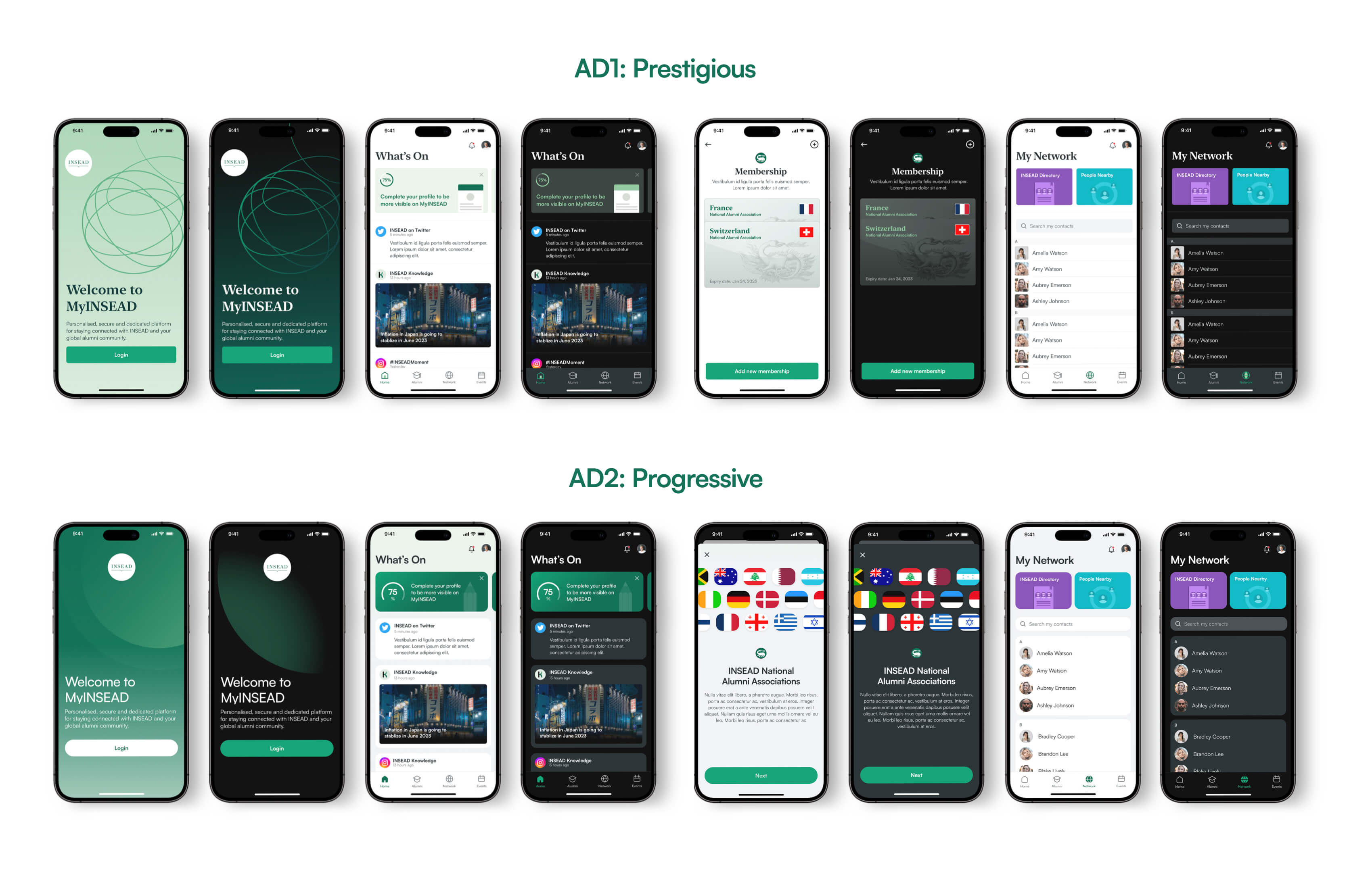
Art Direction
One of the main tasks of the project was to create a modern and visually appealing design language for the mobile app. Based on insights from the kick-off workshop, we developed two design concepts. One concept focused on prestige and exclusivity, while the other had a more progressive and futuristic feel. This allowed the client to choose between a sophisticated and elegant design or a dynamic and forward-thinking approach.

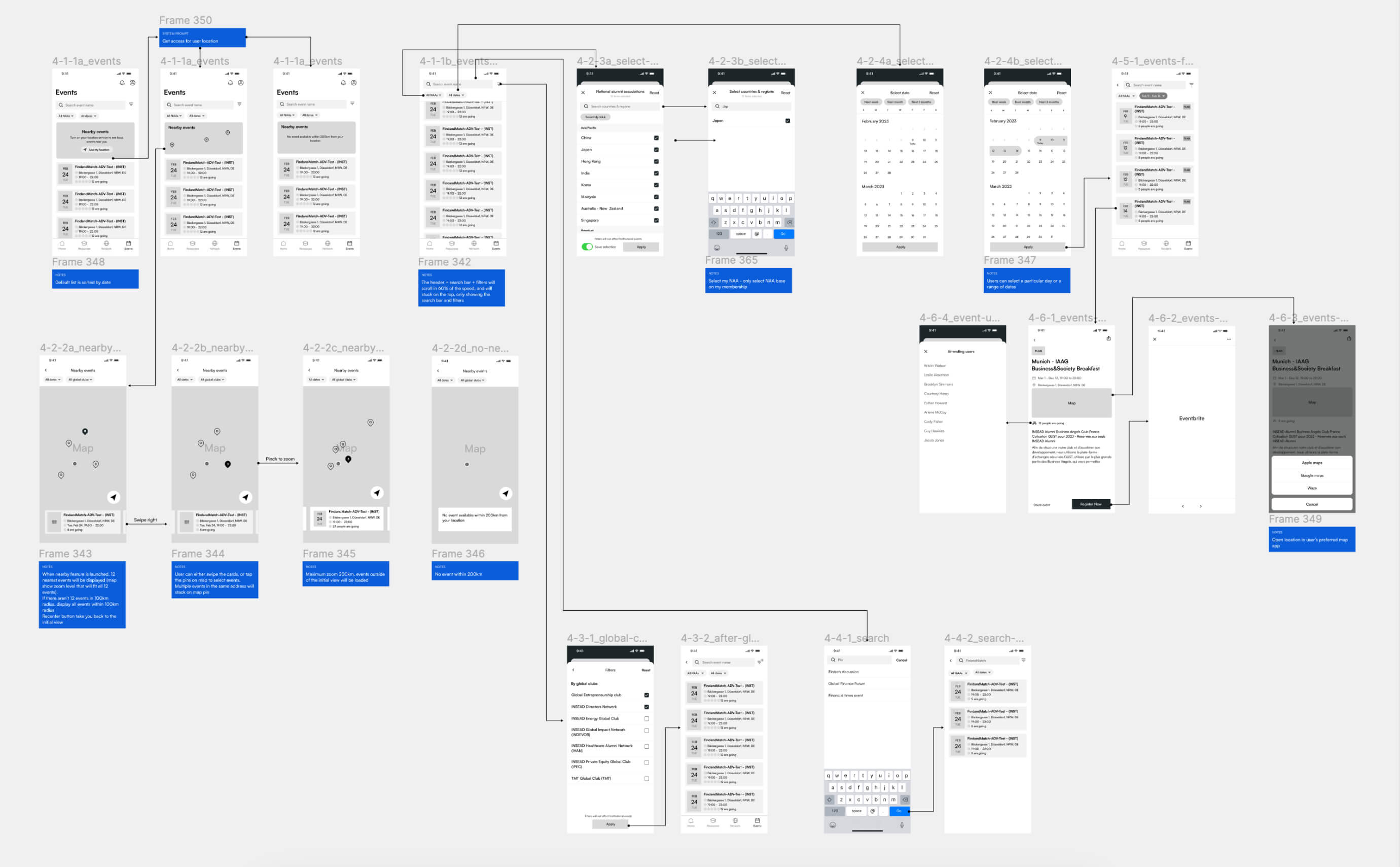
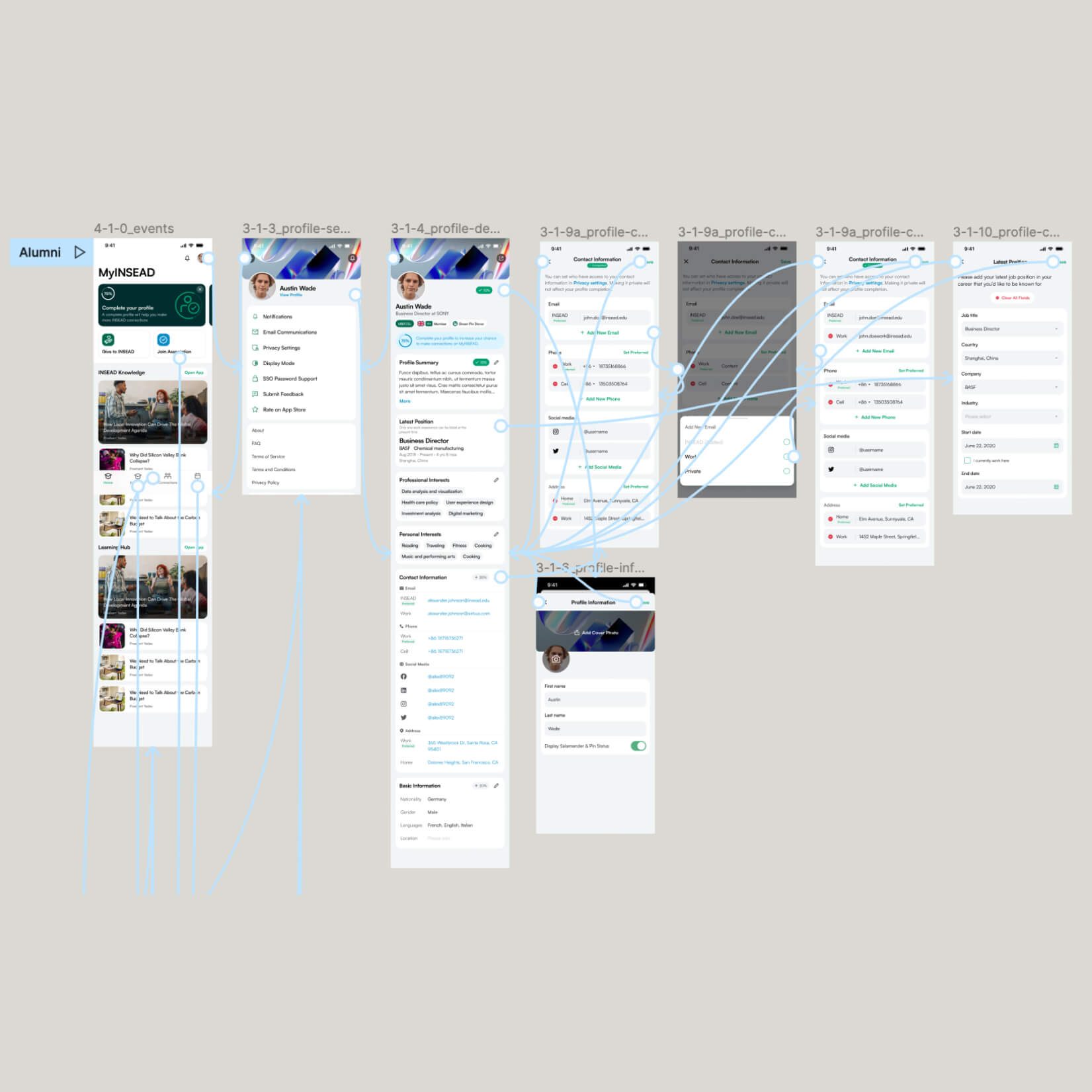
Wireframes
With the information architecture, features, and main navigations established, we proceeded to visualise and organise our ideas through the creation of wireframes. Following an iterative design process, we sought feedback from INSEAD, incorporating their insights to refine our designs.

Prototyping and Usability Testing
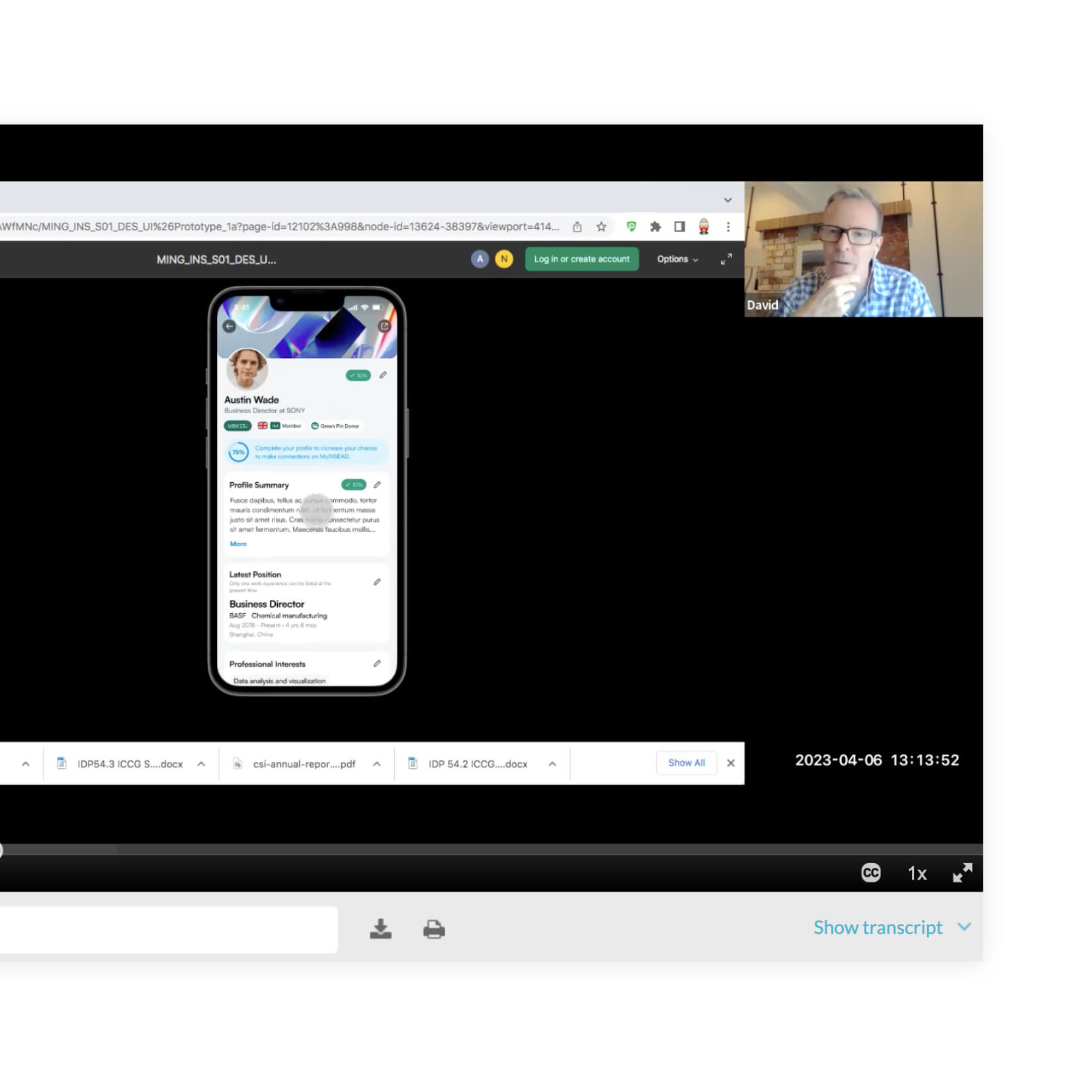
To validate our design and uncover potential issues, we created a hi-fidelity interactive prototype to conduct usability tests with. The prototype screens and navigation paths were created based on the research goals and user tasks outlined in our usability test plan.
With our interactive prototype, we conducted remote usability tests with individuals representative of our target audience. The remote testing allowed us to test our design with users from different geological locations.


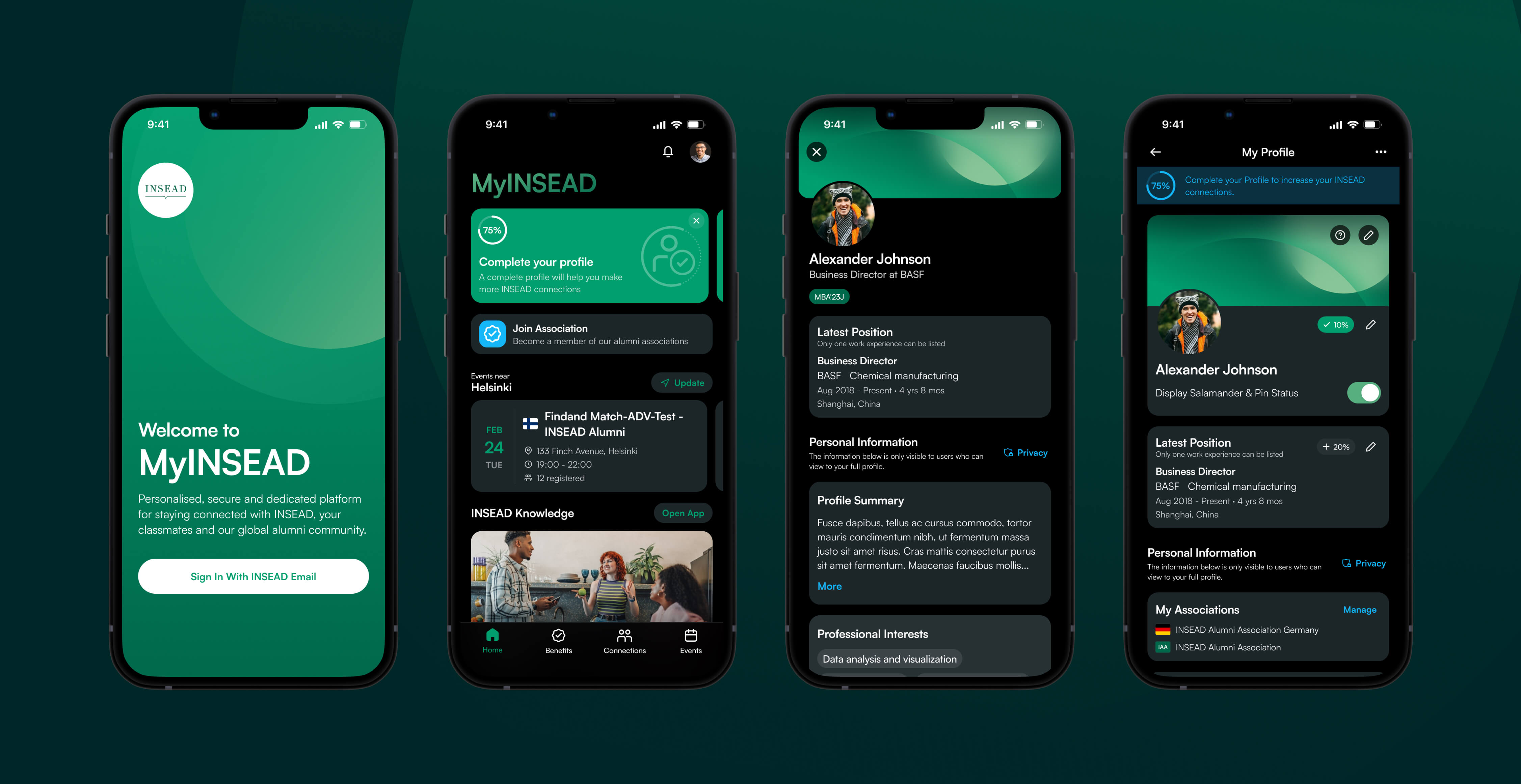
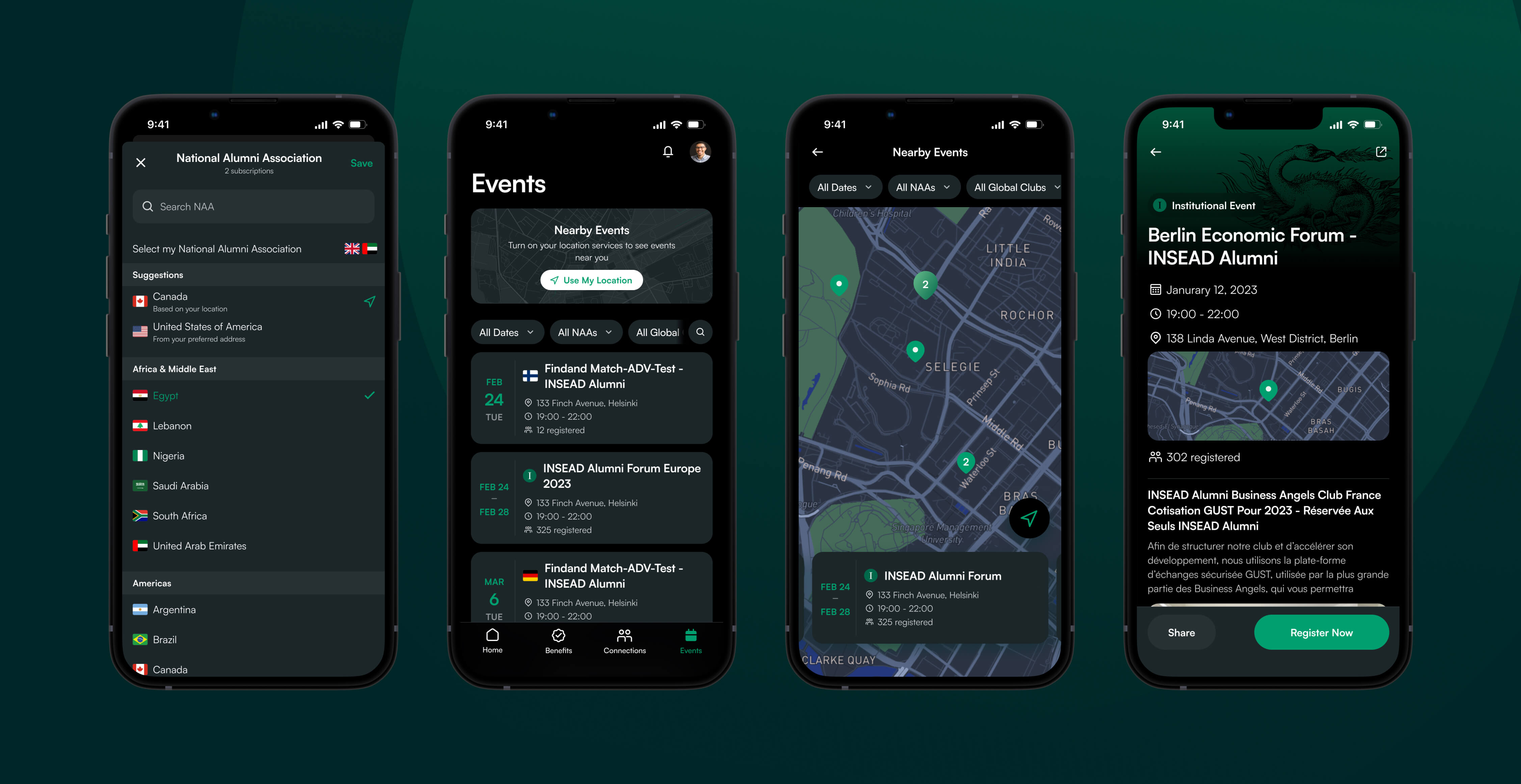
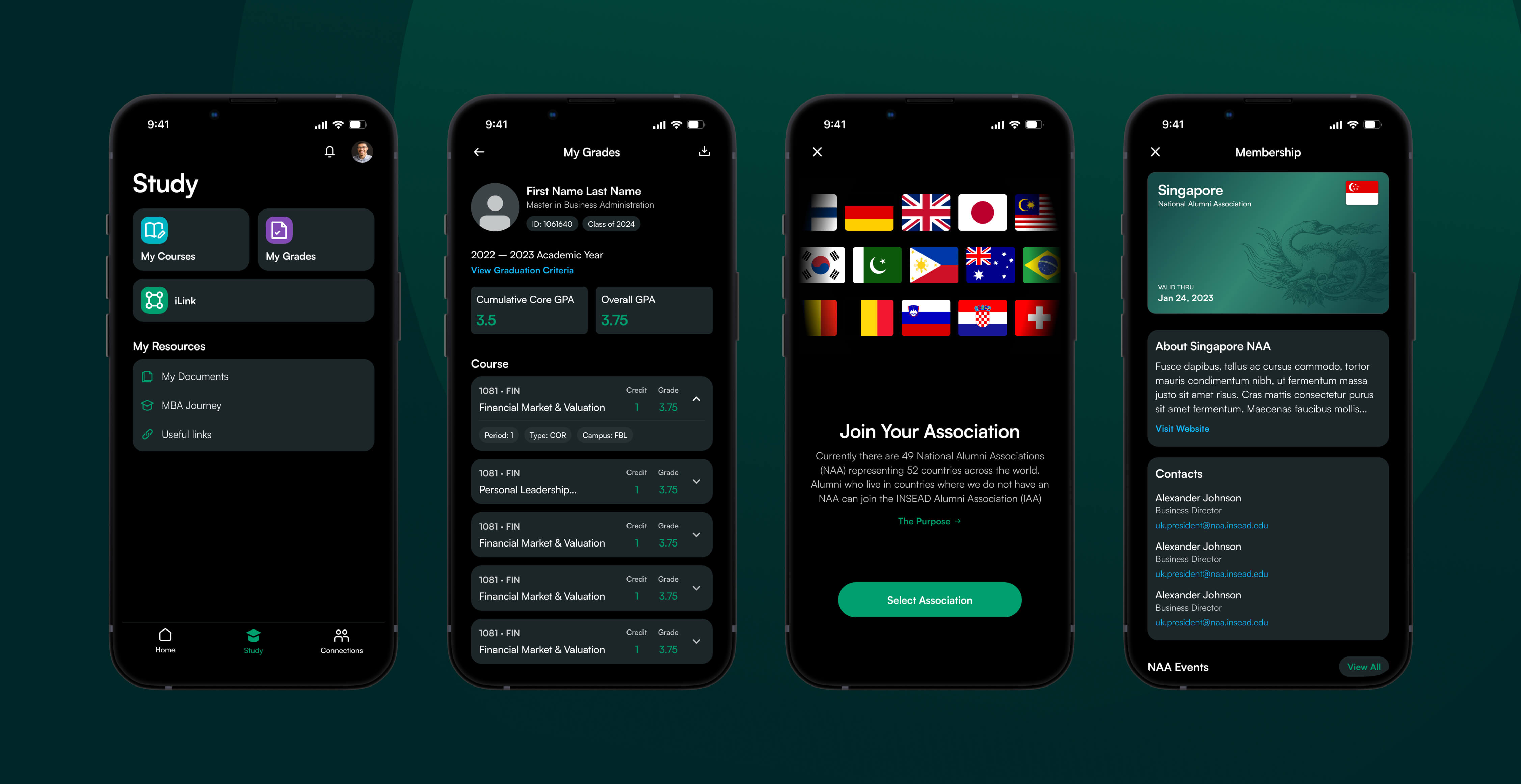
Design production
Following the usability testing, we proceeded to iterate on our design to address the issues identified during testing. Once the necessary refinements were made, we transitioned to the design production phase. This encompassed creating all the required screens, designing customized icons and illustrations, implementing a dark mode UI, and ultimately developing a comprehensive component library.